しばらく前に、写真や表を含むEPUBファイルがiPhone版iBooks(ver.1.1.2)でどう見えるかを試してみました。すでに広く知られていることかもしれませんが、メモ代わりにブログにアップします。
写真の見え方
使用したデータはカトキチさんの『6月のオススメレシピ』です。このオススメレシピは毎月、Podcastで配信されているようなので、興味のある方は上記サイトからどうぞ。
『6月のオススメレシピ』のEPUBファイルをiPhone版iBooksに取り込み、閲覧してみたのが以下の図1~2で、連続したページをキャプチャーしています。見てのとおり、最初の写真のキャプションが、1ページめと2ページめにまたがって表示されています。
文字をワンランク大きくして同一ページを見てみましょう。文字が大きくなった結果、1ページめの写真表示スペースが狭くなったので、今度は、最初の写真が1ページめと2ページめにまたがって表示されました(図3~4)。
表の見え方
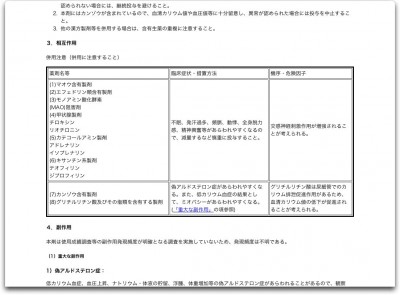
今度は、医薬品の添付文書のデータをもとに、EPUBファイルを自作してみました。EPUBファイルにする前に、表(<table>タグを用いて組んだ表)が含まれているXHMTLファイルをMac OS XのSafariで表示してみたのが図5です。
EPUBファイルを作成し、同一の表が出てくる部分をiPhone版iBooksで見てみると、表の左右幅はiPhoneの画面サイズに応じて調整されました(図6~8)。しかし、表の天地幅は、左右幅が短くなるのに応じて増えますので、表が3ページにまたがって表示されました。
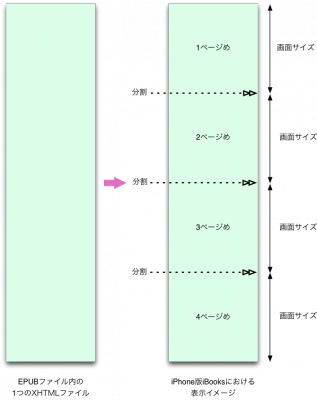
1つのHTML(XHTML)ファイルは、Webブラウザでは1つのウィンドウに対応し、文字量が多くても、長い巻物状のコンテンツを上下にスクロールすることにより、最初から最後までそれを閲覧することができます(図9・左)。しかし、iPhone版iBooksでは、iPhoneの画面サイズによって規定されているコンテンツ表示領域(紙の本で言えば版面[はんづら])を「1ページ」と見なし、この「ページ」単位で、長い巻物状のコンテンツを自動で分割しているようです(図9・右)。そのため、この分割ライン上に写真や表がのってしまった場合は問答無用で分割され、複数ページにまたがって表示されるものと思われます。
回避策
写真や表が複数ページにまたがって表示されると、読者にとっては見づらくてしかたありません。そこで、これを回避する策について考えてみます。
まず考えられるのは、青空文庫の改ページタグに相当するタグを使うことです。改ページを制御できれば、少なくとも1画面内に収まる大きさの写真や表であれば、複数ページへのまたがりを回避できます。
ネットで調べてみると、CSSのpage-break-{after,before}が使えるかもしれない、という情報が見つかりました。そこで、早速試しにやってみましたが、残念ながら、閲覧中のEPUBファイルの改ページは制御できませんでした。
CSSのpage-break-{after,before}はもともと、Webブラウザで閲覧している画面を印刷する際、強制的に改ページさせるプロパティです。このプロパティは、通常のWebブラウザでも印刷時にしか働かないため、閲覧中のEPUBファイルの改ページ制御には使えないものと考えられます。
次に考えられるのは、ある文字列に吹き出し表示のJavaScriptを埋め込み、読者がその文字列をタップした際、その中に写真や表を表示させることです。実際、Liza Dalyさんは、iPad版iBooksで、JavaScriptによる写真の吹き出し表示に成功していました(JavaScript and interactivity in iBooks : Threepress Consulting blog)。
しかし、このサイトからダウンロードできるサンプルデータをiPhone版iBooksにインストールしても、残念ながら、埋め込まれたJavaScriptは機能しませんでした。iBooksはユニバーサルアプリとして提供されていますが、ことJavaScriptの動作に関しては、iPad版とiPhone版とで違いがあるようです。
以上述べてきた点を踏まえると、iPhone版iBooksで写真や表を確実に1画面内に収めるには、
- 章単位あるいは節単位等で1つのXHTMLファイルを対応させるのではなく、写真や表の出現箇所でファイルを分割する
<table>タグを用いて表組みすると、文字サイズが変更された際に表の大きさも変わってしまうので、画像ファイルにする
という方法しかないようです。